Comic pages and the process of animation

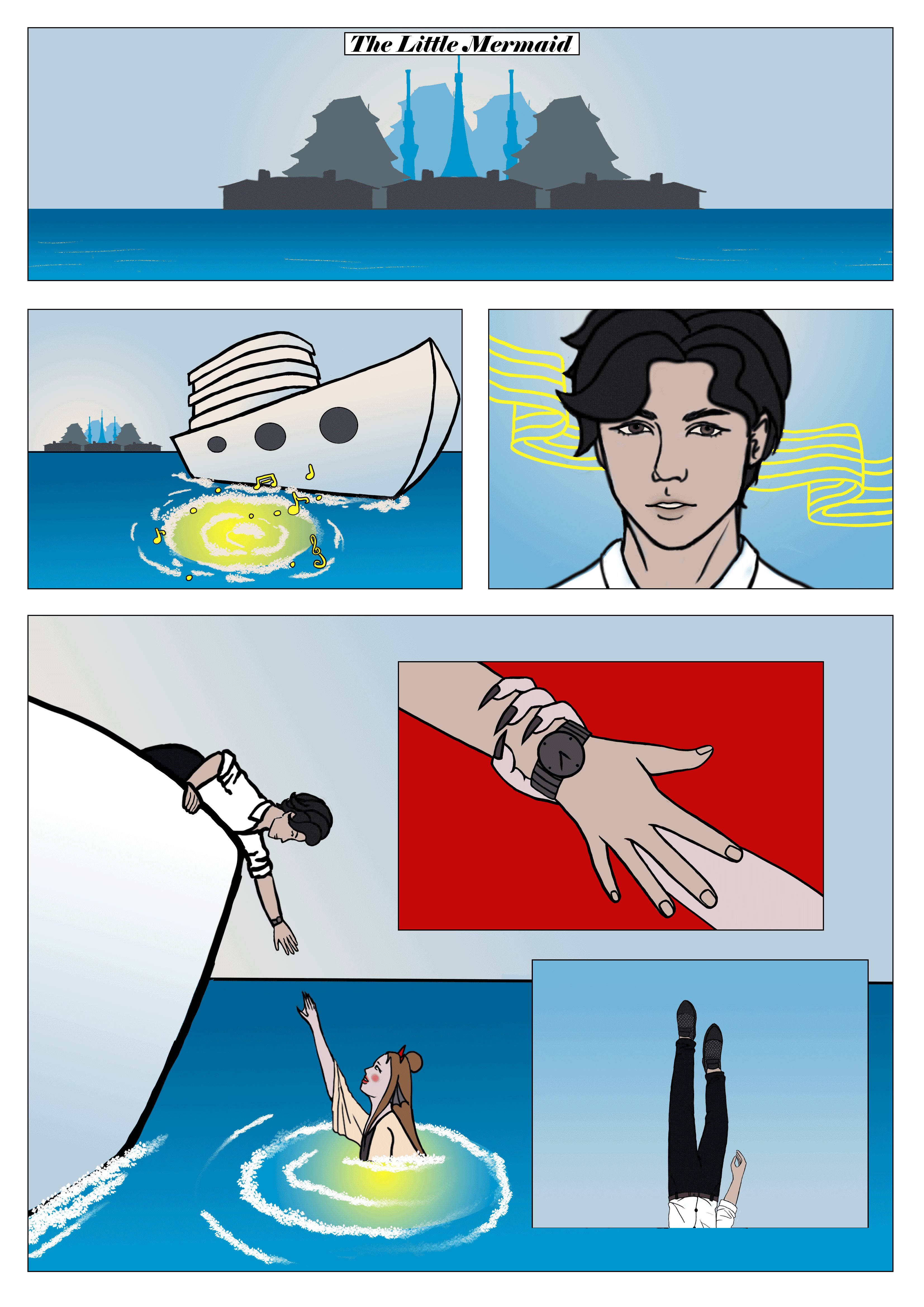
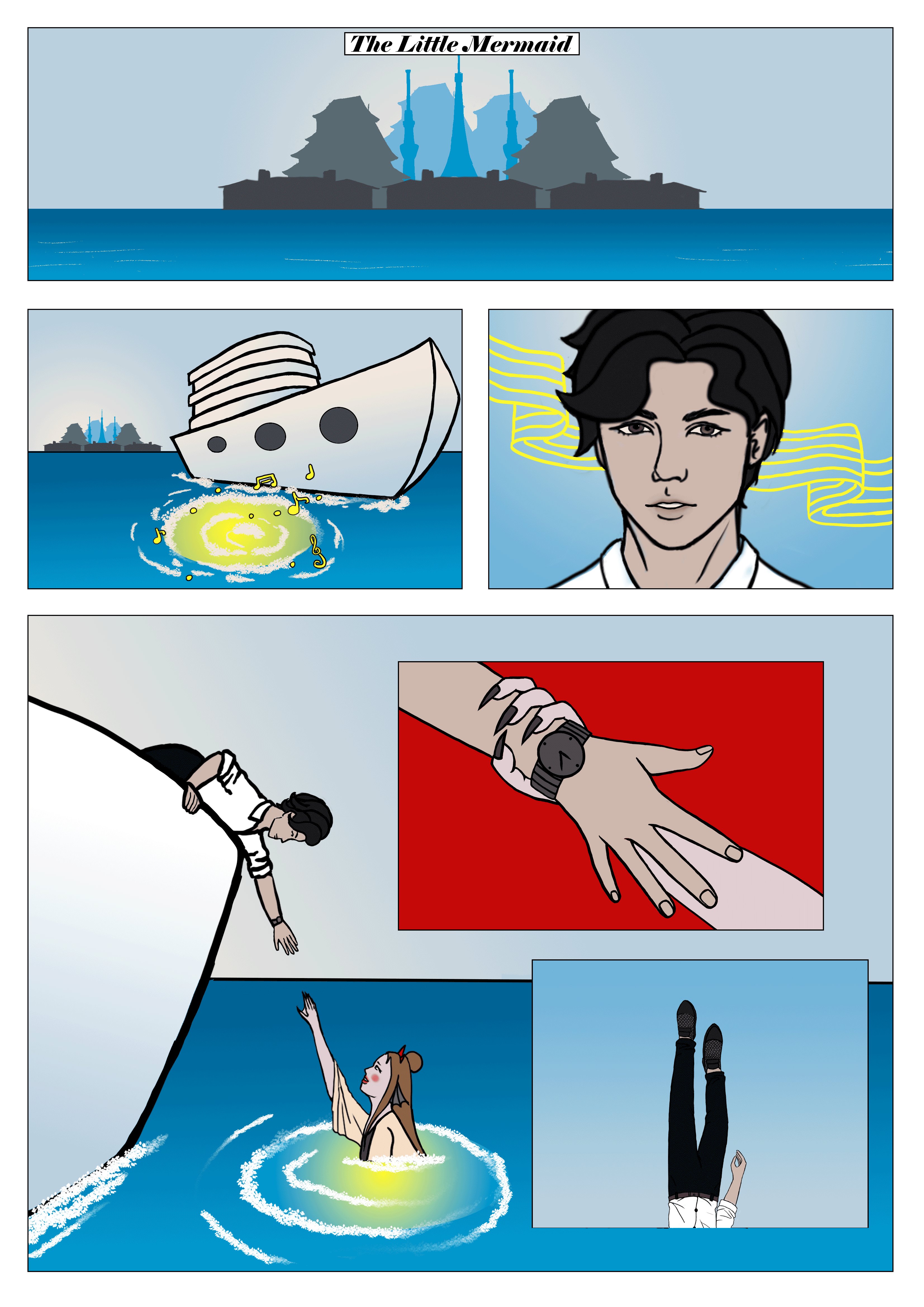
The first panel is an establishing shot of the city inspired by Japanese architecture. I thought it would be a great way to introduce the place where our story begins.
In the mood board, all silhouettes had the same colour. However, when I put them together in my practice animation, I realised it doesn't give the impression of a big city. I needed it to give the effect of a big City fading in the distance, so I changed the colour palette. The buildings on the front started with a dark grey and then slowly faded to lighter tones and ended with a light blue tint.
Experimenting with different colour palettes for the city allowed me to create a perfect setting of a city in the middle of an ocean for our story.
Originally, I wanted to keep everything in flat colours, but then I realized how empty is the sky and the sea. I didn't want to add too many details to it, but I didn't want to leave things plain blue. I decided to use the gradient tool to create a blue sky with white sunlight coming from behind the buildings. It created the effect of the morning sun coming up on a clear sky, which was important to show in the story as the mermaid has 24 hours to make the prince fall in love. For the sea, I mixed two shades of blue and it helped add depth to the picture.
In the end, the first panel looked better than the original idea and still had plenty of space for the animated clouds I was going to add.
In the second panel, I tried to create a little perspective of a boat sailing from the direction of the city. It was to show that the prince came from this particular city and that's where the characters will be going in the future. Once again I used the gradient tool to make the boat look like it's moving forward away from the city, the further the darker the sea in the background.

I think the brief of this project made me think about how comics would be delivered in the future and how the context of it will look. That's why I decided to bring an old story to the modern world with skyscrapers and luxury boats. I believe the fairy tales like The little mermaid will always be delivered as old tales or myths entering our modern world. The purpose's to make it easy to understand for new generations who have grown up in different environments than kids back when the original story was created.
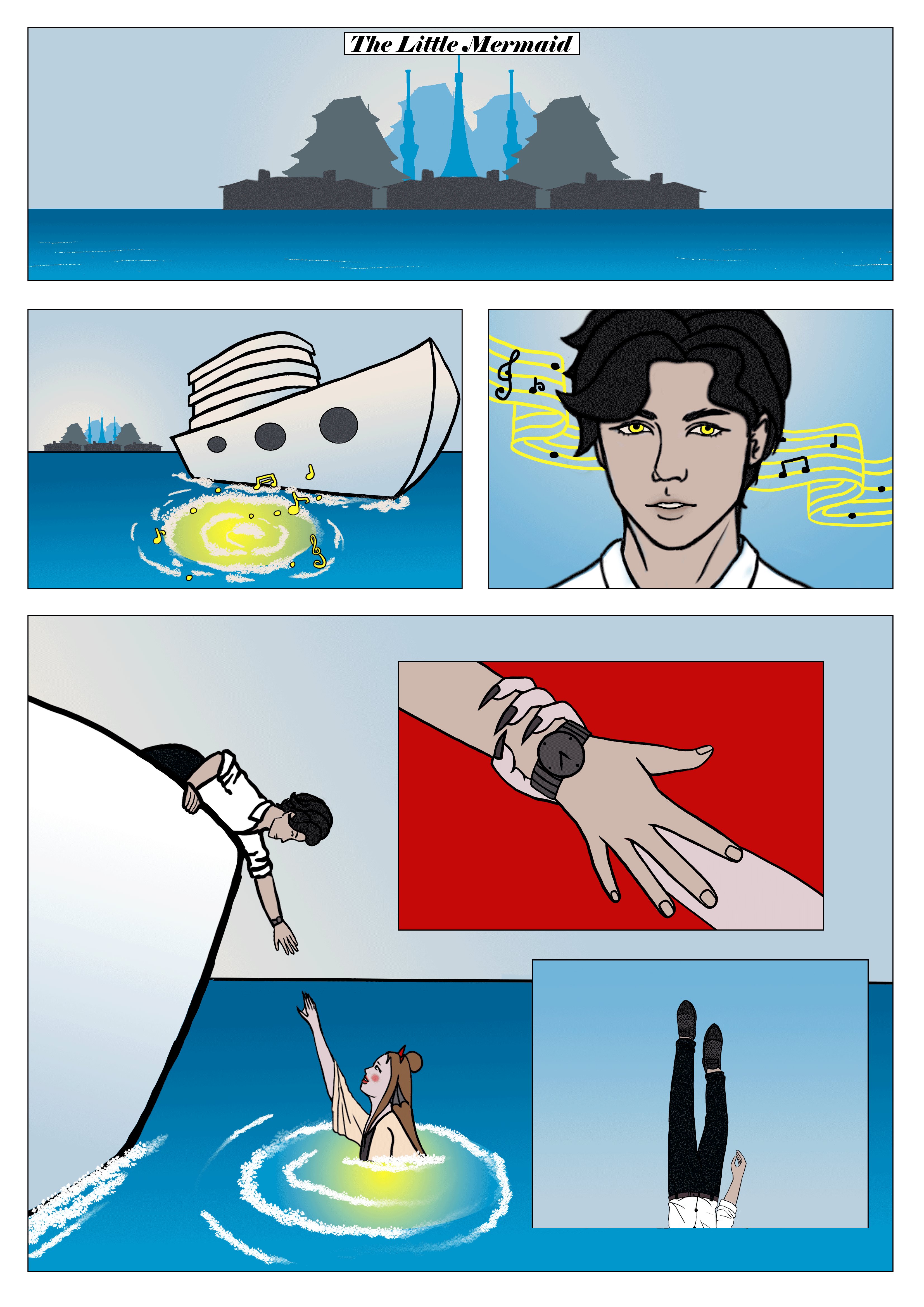
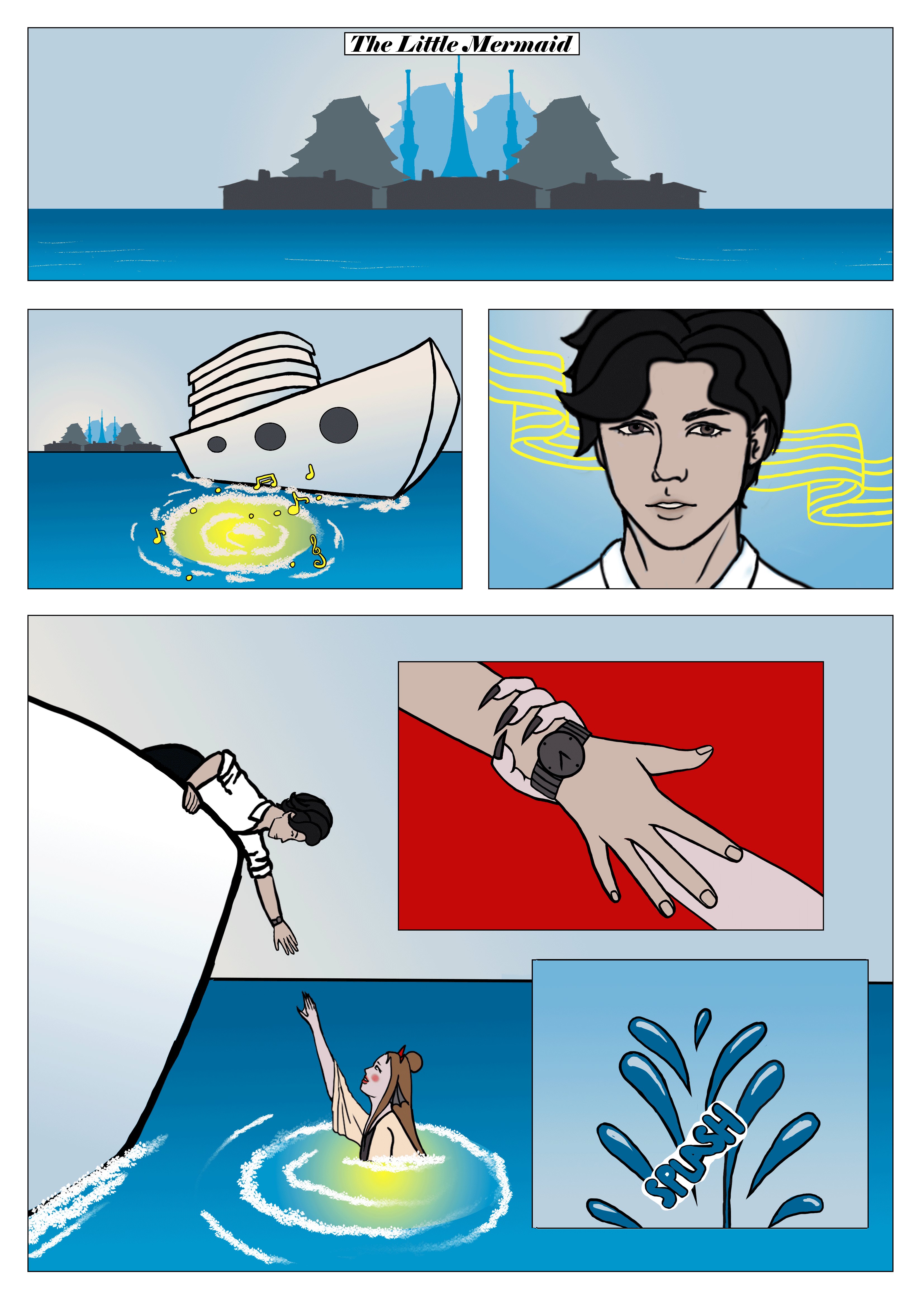
Considering the limited time I had for this project I decided to limit the amount of animation each page will contain. On the first page, I chose to animate the first page to create an opening to the story where the clouds open and uncover the mystery place. I also animated the third panel as it was an important moment of the prince getting enchanted by the song, so I wanted to highlight it. The last panel I animated on the first page was the sixth one to end the first page and make the kind of transition to another one when he falls in the water and next, we can see him under the water surrounded by the mermaids.




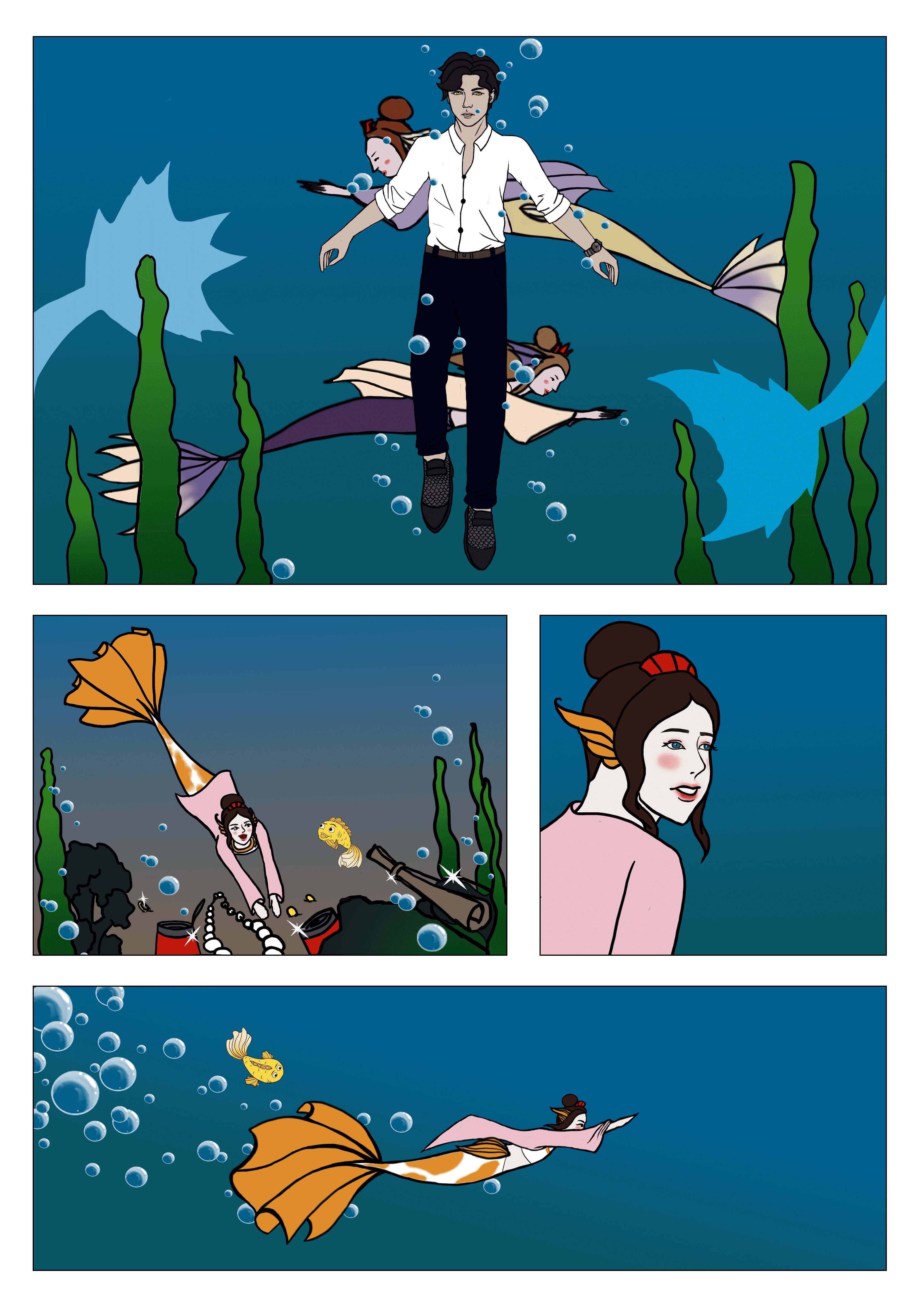
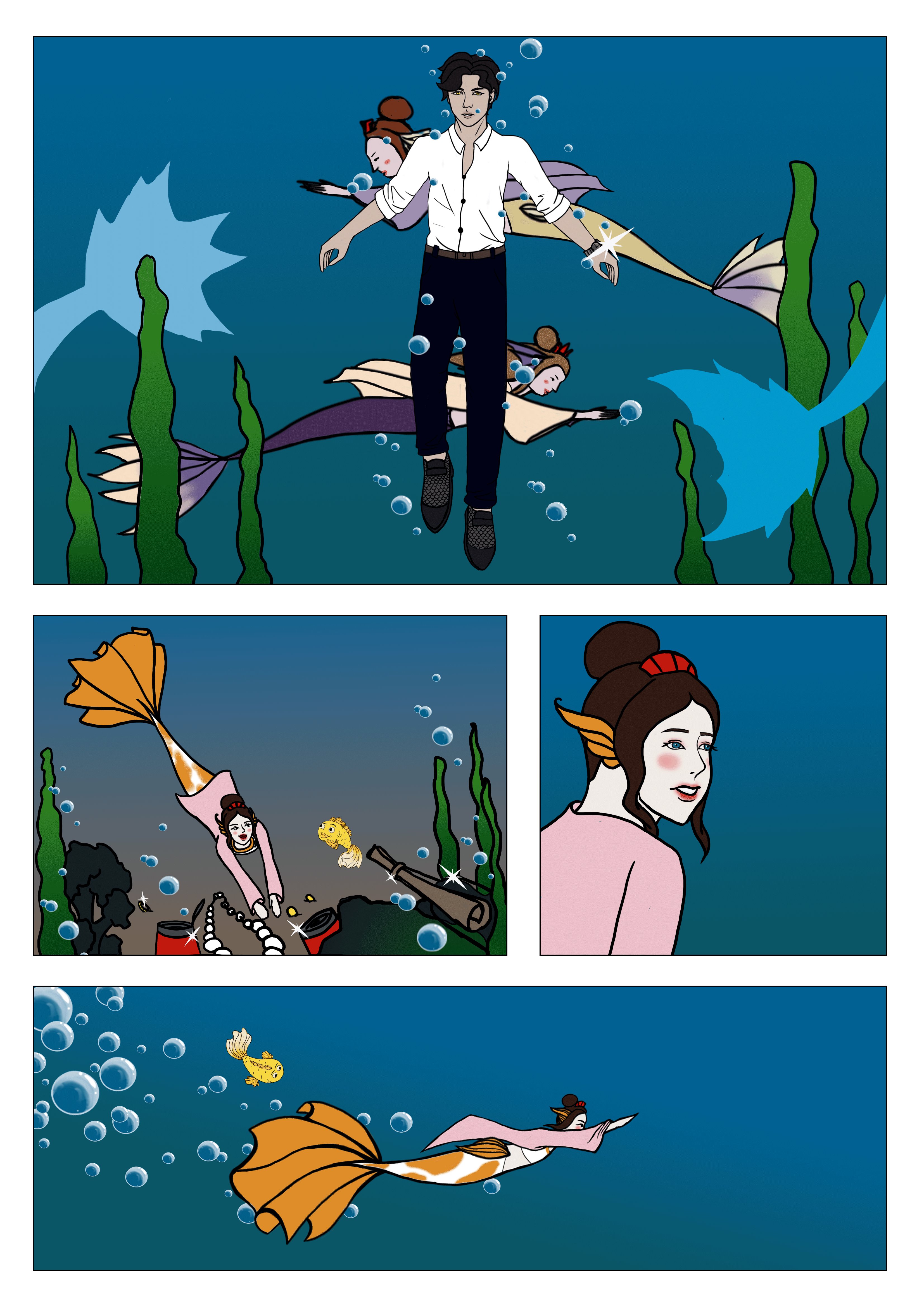
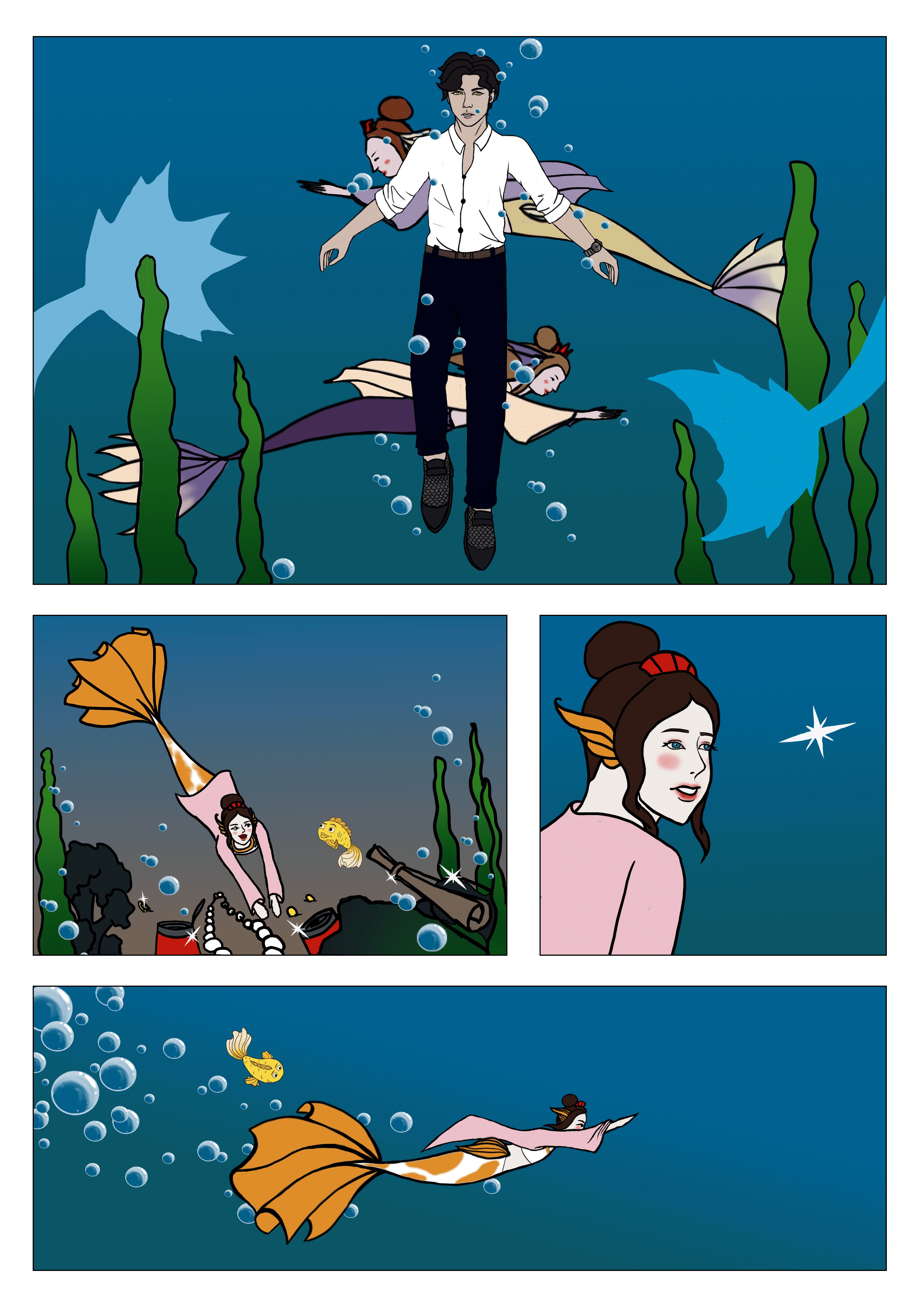
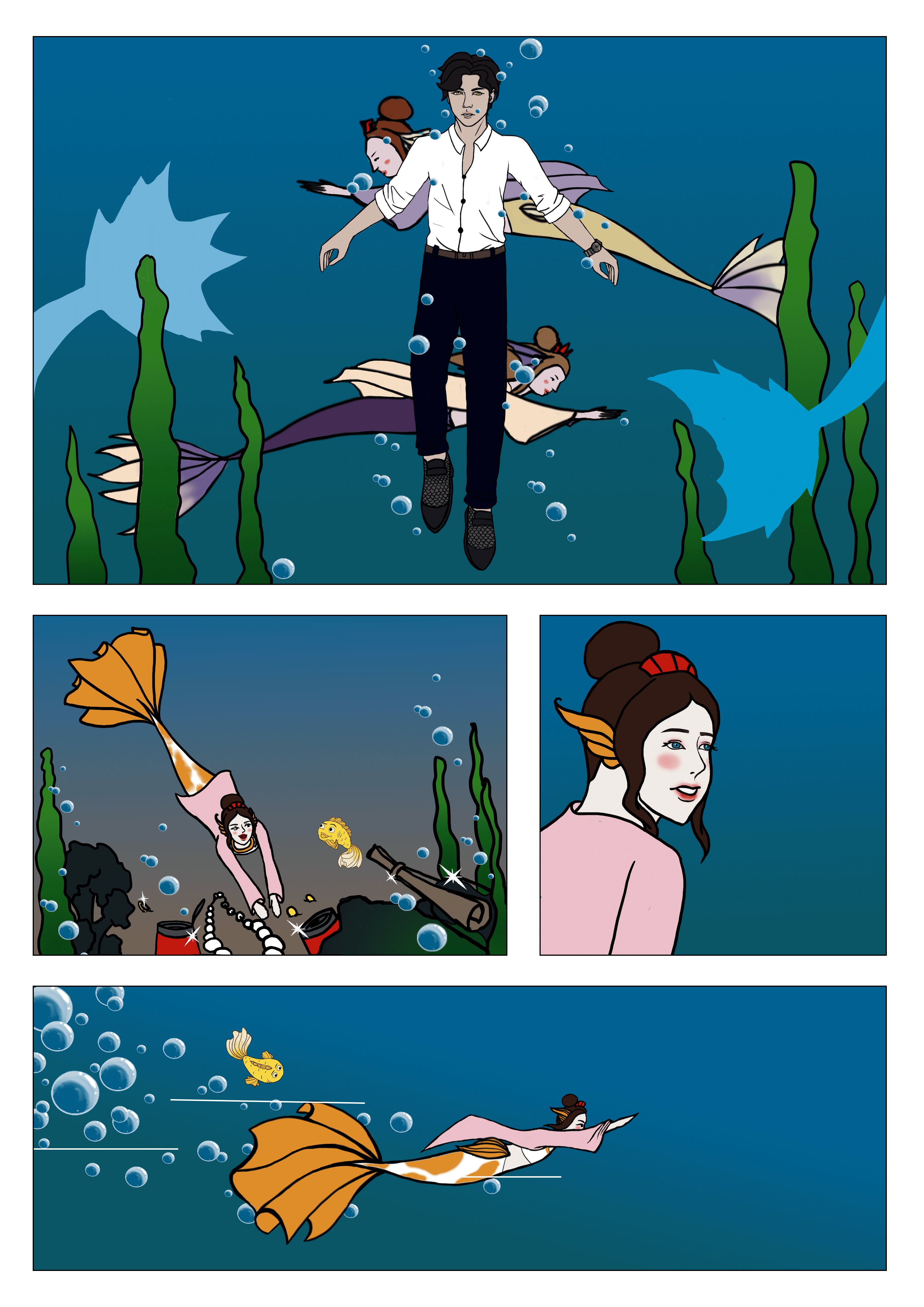
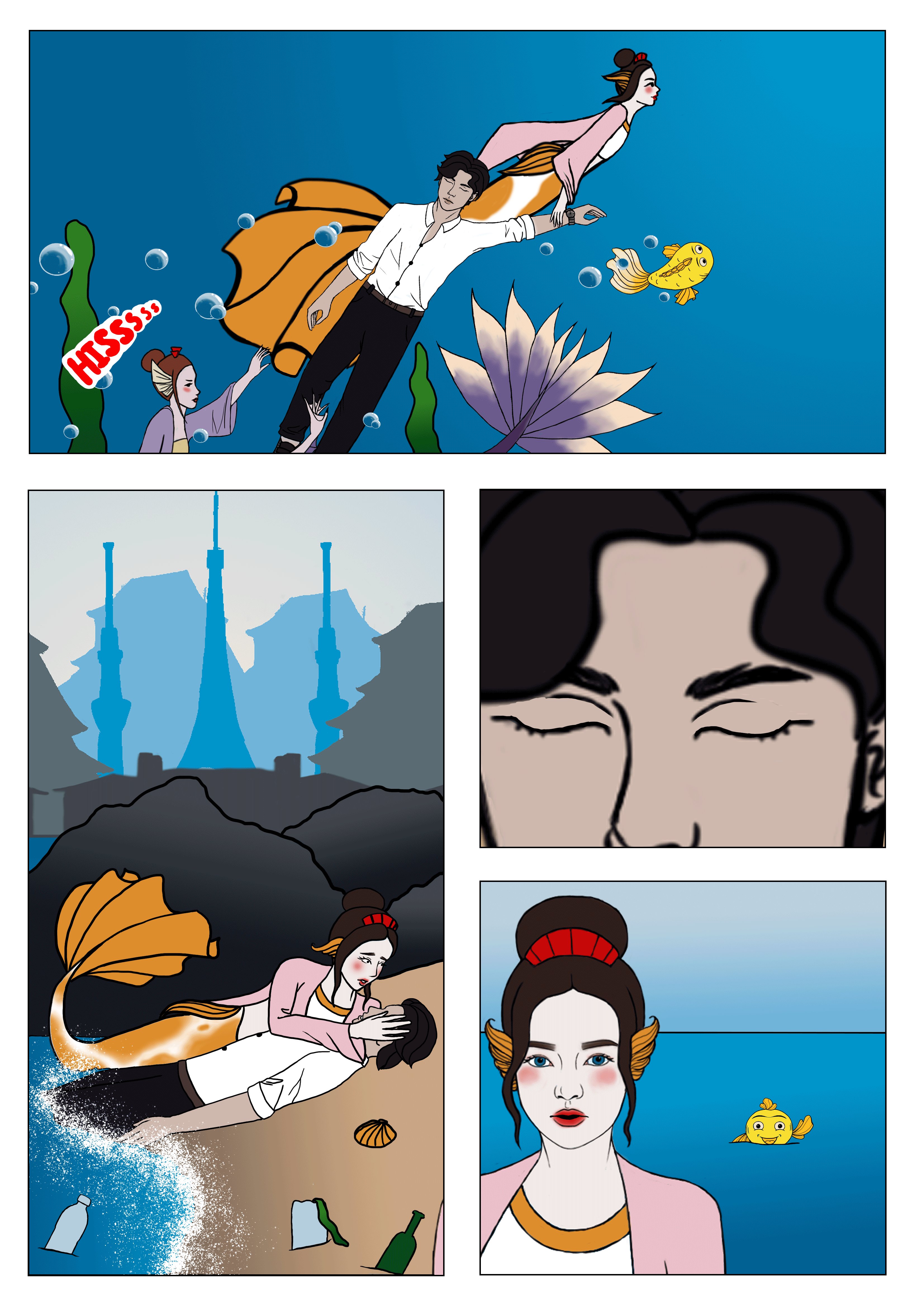
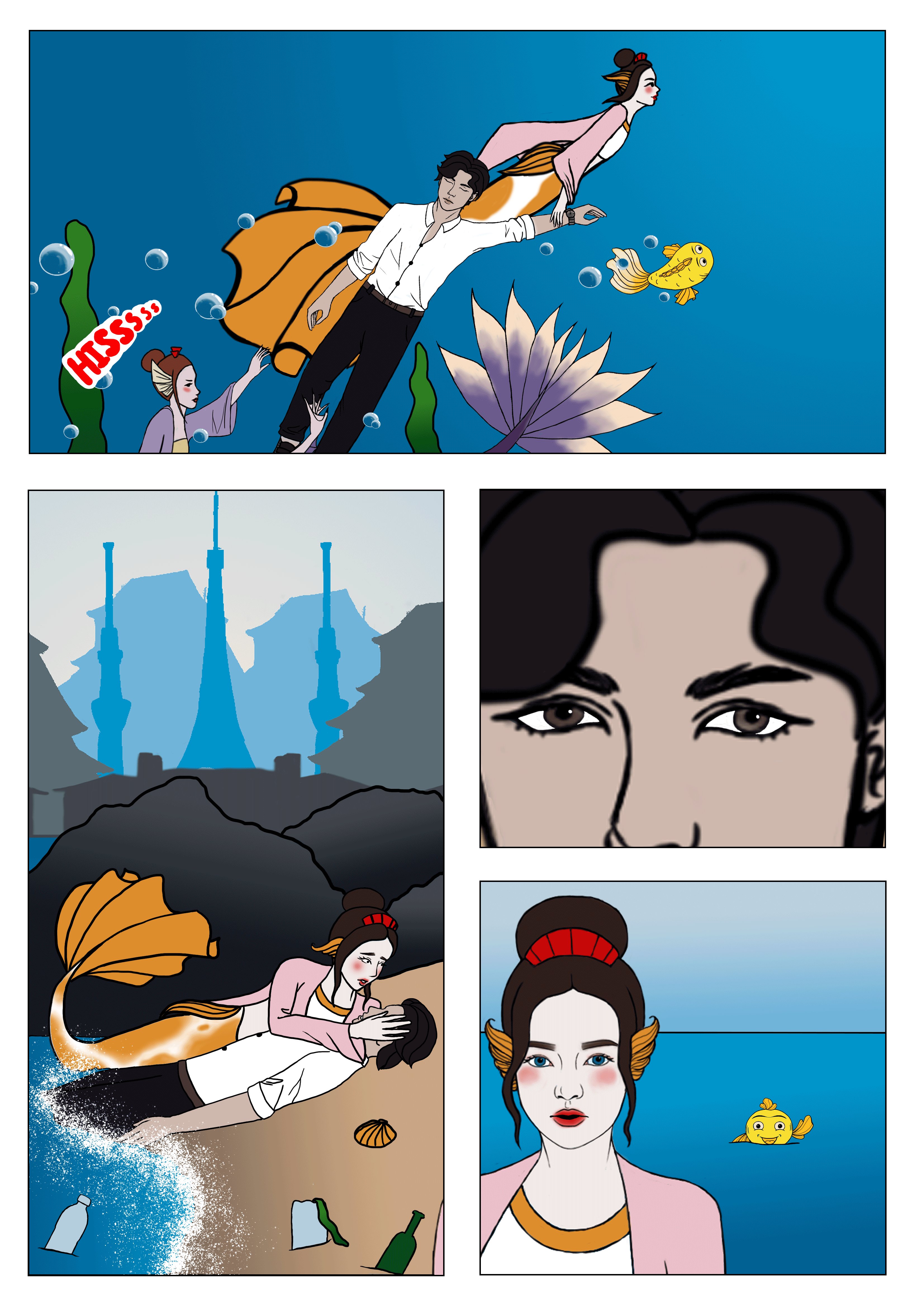
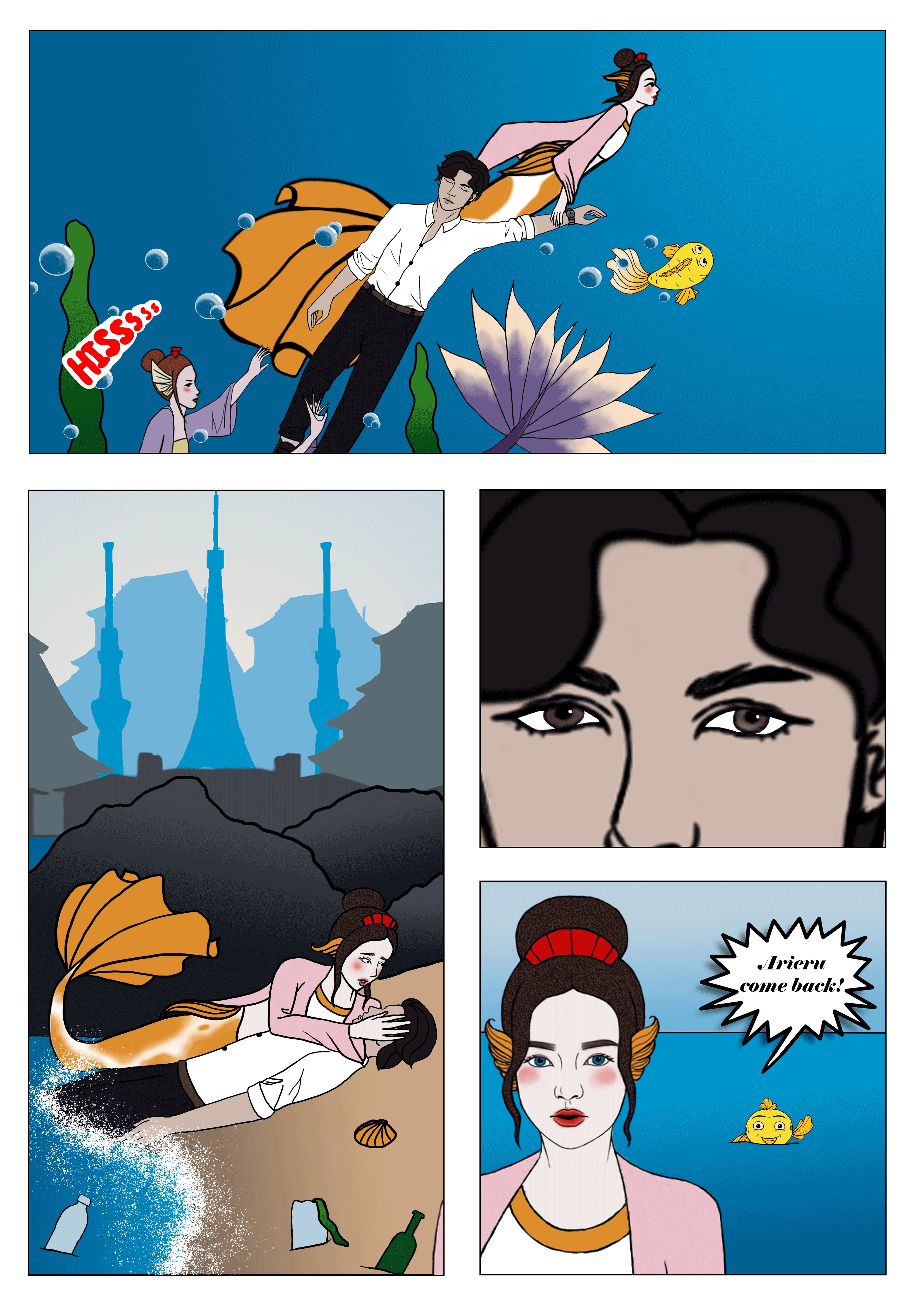
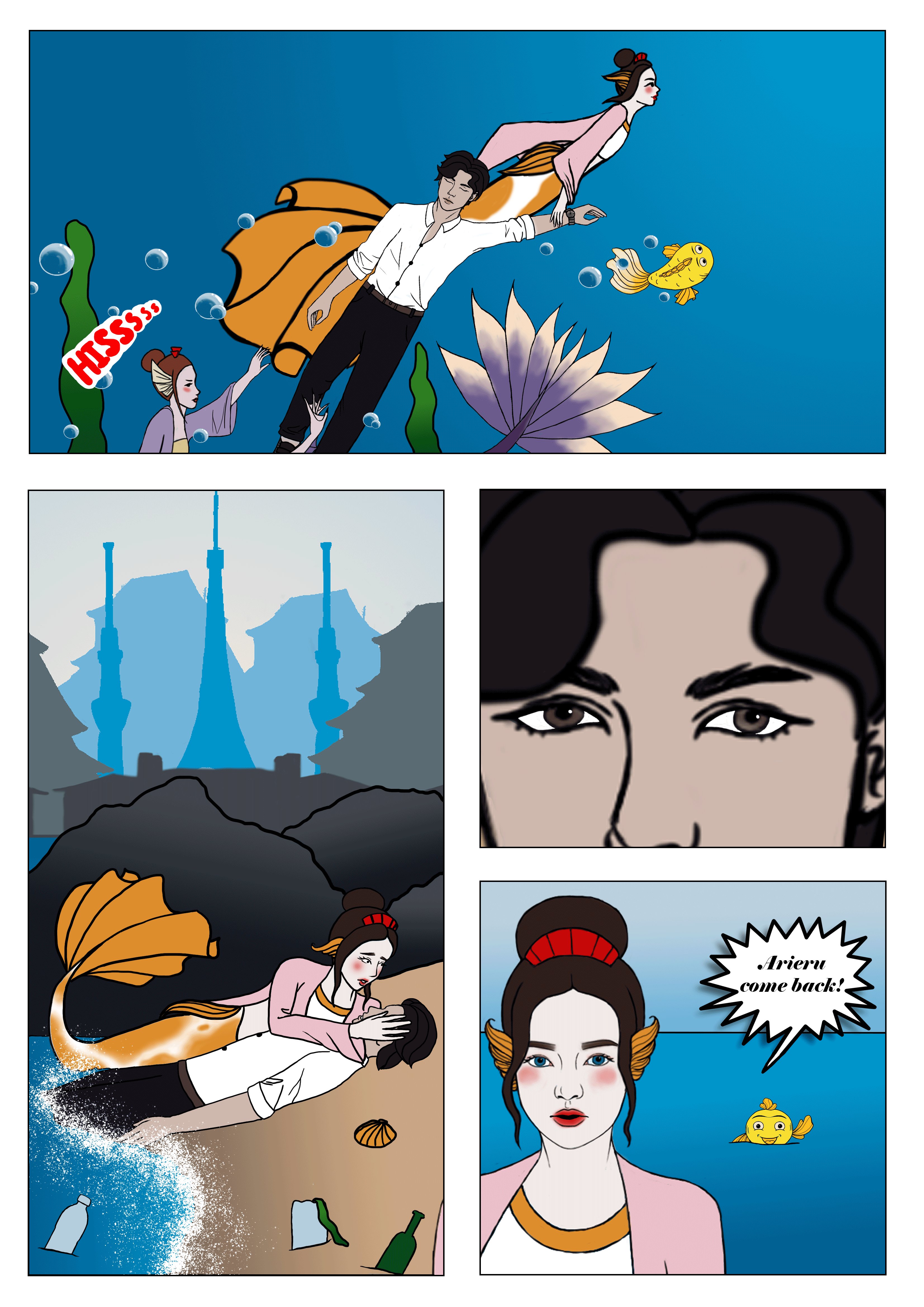
I was planning to animate the mermaids in the first panel of the second page. However, it was a very complicated process of moving a lot of things around, so I ended up animating bubbles around them instead. I used the time I saved on animating all these mermaids to make details in the second panel.
In the Disney adaptation of the story, the little mermaid is fascinated by the people living on land, and she collects souvenirs in form of trash people throw away in the sea. Inspired by it, I used this to create a scenery where the mermaid is not with her sisters drowning people, but it gives her a reason to be close enough to help the prince.
I used bottles, cans and other types of junk to decorate the ocean and the beach to show that the world that the mermaid finds fascinating isn't perfect.
Despite making the animating process as simple as possible I managed to come across a technical problem. When I finished animating page three the bubbles did not move. I wasn't sure why it happen, so I went back and check all my layers. Everything looked fine, so I decided to redo all the bubble layers. After I convert the layers to frames once again everything looked good, but after saving the gif didn't work. I couldn't get it to work so, I decided to upload it on the Wix site and document it. Once I put it up on my Wix site it worked. It was really strange, but I am happy it worked in the end.
On the last page, I had a bit of a problem with frames because the 5 seconds frames were too fast for the reader to be able to read the text in time, but the 10 seconds frames took ages to change. I decided it would be better to set it 10 seconds as it may be a bit slow, but at least the reader will be able to read the speach bubbles.